Как организовать трансляцию вебинара с чатом
Нам часто приходится проводить трансляцию вебинара на внешних страницах и причём с комментариями.
Как это сделать в School-Master сейчас расскажу.
Что нам потребуется
2. Код плеера для встраивания (с Ютуба или других вебинарных платформ).
Если вы проводите вебинары, то знаете что это такое.
3. Аккаунт в Вконтакте.
Есть у всех, я думаю)
Получаем код виджета комментариев ВК и модифицируем
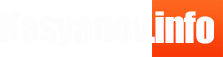
Переходим сюда - https://vk.com/dev/Comments
Нужно подключить комментарии к вашему сайту, если они ещё не подключены.
Выбираете сайт, указываете опции, которые доступны (медиа, ширина и т.д.) и копируете код виджета (полностью).

Его нужно немного модифицировать. А именно увеличить кол-во комментариев и сделать обновление ленты комментариев в реальном времени.
В виджете есть такой код:
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"});
Его нужно изменить на такой:
VK.Widgets.Comments("vk_comments", {limit: 100, attach: "*", norealtime:0});
Увеличили лимит и дописали опцию norealtime:0
Соединяем всё на одной странице
1. Заходим в админку School-Master, переходим Сайт - Страницы. Создать.
Вписываем название страницы.
2. Переходим к редактору, жмём Вставить - Видео.
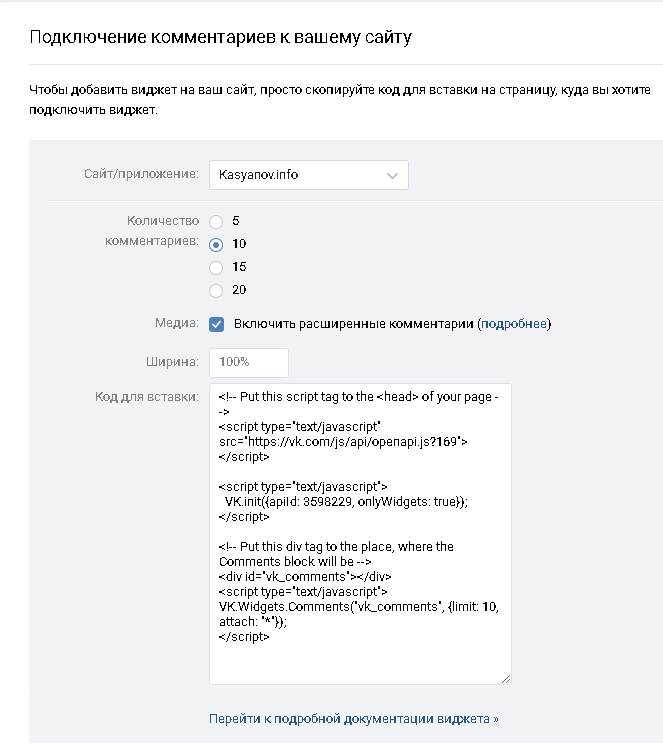
Выбираем вкладку Код для вставки, вставляем туда код плеера трансляции.
3. В поле Произволный HTML код вставляем код виджета комментариев Вконтакте.
После этого сохраняете страницу и можете на неё перейти, появится ссылка "Перейти на страницу".
Выглядеть это будет примерно так:

На странице же будет показан плеер а под ним лента комментариев, которые будут обновляться в реальном времени.
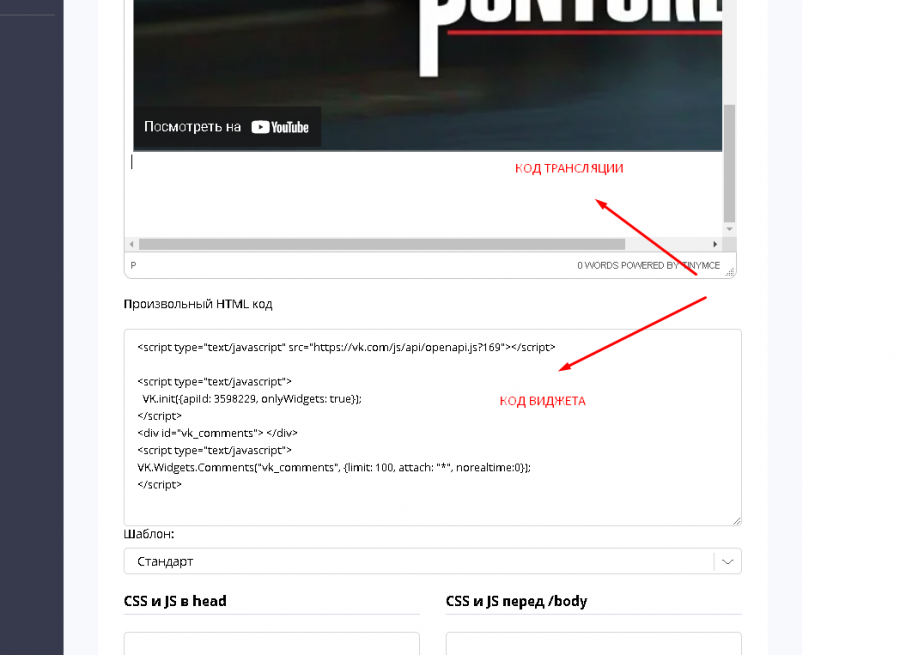
Ещё как вариант (если хотите увеличить размер плеера), код трансляции можно вставить туда же в произвольный HTML код, над комментариями, изменив размеры iframe.
Я указал 960 на 600px

На этом всё, желаю хорошего дня!
С уважением, Олег Касьянов.