
SEO своими руками. Часть 4
В этой части мы углубимся в технические подробности и займёмся ускорением сайта.
Потому что скорость загрузки сайта - это один из факторов ранжирования.
Особенно в мобильном поиске.
Поэтому ускорив сайт, можно рассчитывать на небольшой рост позиций. Но опять же, повторюсь, SEO - это комплекс работ.
Чем измерить скорость загрузки сайта?
Я использую несколько инструментов.
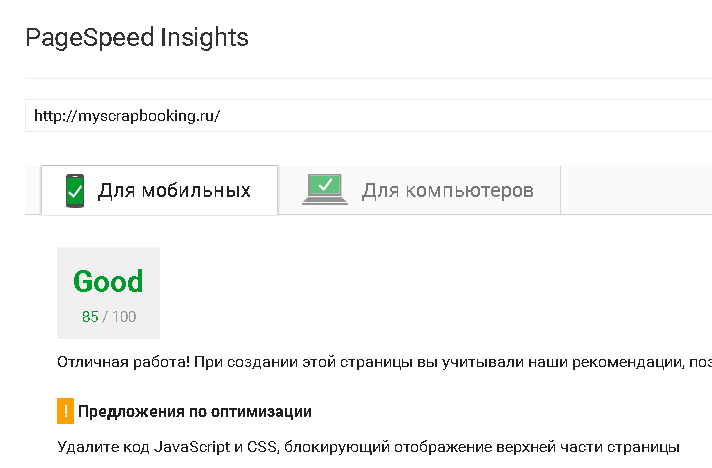
Google Page Speed - один самых достоверных сервисов, который даёт рекомендации. Если у вас небольшой опыт веб-разработки, то этого сервиса вам будет достаточно.
Плагин Yslow (для браузеров) - показывает немного больше технических подробностей. Можно измерить скорость сайта на локальном сервере.
PingDom Tools - выводит полный отчёт по этапам загрузки сайта, можно узнать какой элемент или этап его загрузки тормозит сайт.
TestMysite (Google) - для тестирования скорости загрузки сайта с мобильных устройств.
Этих инструментов достаточно для того чтобы ускорить сайт по максимуму.
Небольшой совет. Гнаться за супер-скоростью не нужно. Можно оптимизировать загрузку сайта так, что потом с сайтом будет просто невозможно работать.
Существует базовое ускорение, которое легко сделать.
И есть сложное ускорение, когда приходится изменять код движка.
Здесь мы рассмотрим базовое, если захотите ускорить ещё, то напишите в комментариях, сделаю инструкцию для ускорения по хардкору))
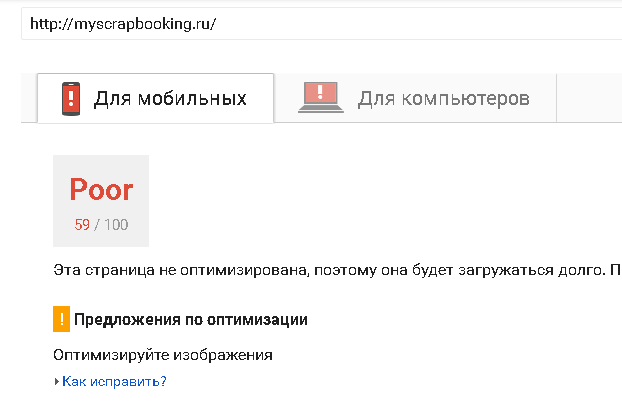
Для начала измерьте скорость и запишите результаты.
У меня было так:

Базовое ускорение
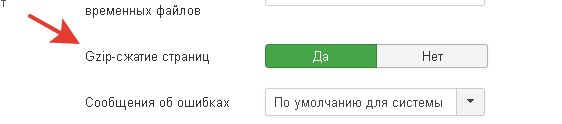
Включение GZIP сжатия
В большинстве CMS есть опция включения сжатия. Она сжимает CSS, JS и другие файлы, тем самым уменьшая их объём.
В Joomla она находится в Система - Общие настройки - вкладка Сервер.

Кеширование браузером
При загрузке страницы, CSS, JS, картинки и другие файлы, могут сохранятся в кеше браузера и при переходе на другую страницу их не придётся снова загружать с сайта.
Это увеличивает скорость.
Настроить его можно через файл .htaccess, который находится в корне вашего сайта.
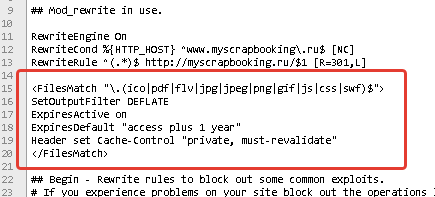
В него нужно внести эти строки (после секции Rewrite Engine On):
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
SetOutputFilter DEFLATE
ExpiresActive on
ExpiresDefault "access plus 1 year"
Header set Cache-Control "private, must-revalidate"
</FilesMatch>
Примерно так:

Также после </FilesMatch> добавьте эту строку:
FileETag MTime Size
Это тоже помогает с ускорением.
Оптимизация изображений.
В большинстве случаев изображения на сайте можно сжать без потери качества.
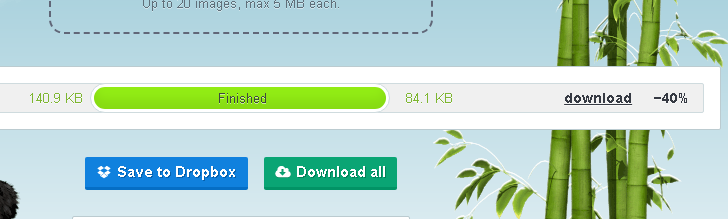
Для этого можно использовать сервис Tinypng.com
Просто перетягивая туда картинки и скачивая уже сжатые.

Но всё равно, при проверке через Google Page Speed сервис вам скажет что можно сжать ещё.
Это потому что у Гугла используется другой метод сжатия.
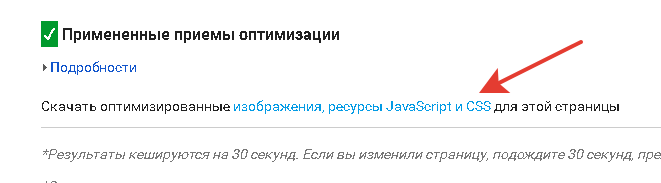
Это не страшно, т.к. сам сервис Google Page Speed предложит вам скачать архив оптимизированных файлов (JS.CSS и картинок). Ссылка будет в самом низу страницы.
Но имейте ввиду что это только файлы, которые загружены с проверяемой страницы.

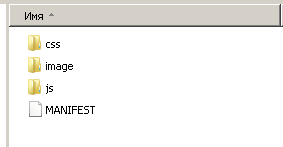
В архиве будет примерно следующее.

Картинки и CSS файлы можно спокойно залить обратно на хостинг, с заменой старых файлов (через FTP).
Будьте внимательнее, картинки и CSS файлы лежат на вашем сайте в своих папках. Посмотреть где они находились, можно в отчёте PageSpeed.
На всякий случай старые CSS файлы сохраните где нибудь (можно переименовать в template-old.css и т.п. и оставить на хостинге).
С JS файлами может быть по-сложнее. Исходные JS файлы нужно обязательно сохранить, т.к. сжатые, могут работать некорректно.
Сжатые JS файлы тоже заливаем обратно на хостинг (внимательно смотрите их расположение).
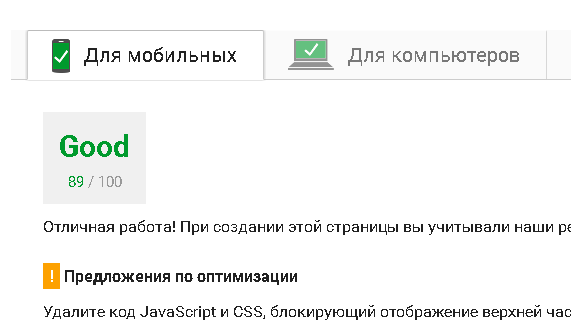
В итоге после этих манипуляций получаем такой результат.

Это конечно, не предел, но уже хорошо. Об этом говорит сам Гугл!
Но таким образом мы оптимизировали не весь сайт, а только главную страницу.
На внутренних страницах обычно загружается больше скриптов и CSS файлов, т.к. подключаются разные компоненты, модули и плагины.
Плюс к этому другие картинки, которые ещё не оптимизированы.
Соответственно на других страницах оценка будет чуть ниже. И там тоже нужно оптимизировать картинки и другие CSS и JS файлы.
Оставшиеся предупреждения
Сервис Page Speed в любом случае будет писать что осталось оптимизировать ещё какие то ресурсы.
Это могут быть JS файлы и картинки, которые загружаются НЕ с вашего сервера. Например счётчик Яндекс.Метрики, или Гугл Аналитикс.
Повлиять на них вы не сможете, поэтому не обращайте на них внимания.
Обычно они загружаются асинхронно, и мало влияют на скорость загрузки сайта.
Если вы хотите ещё ускорить сайт, то здесь уже потребуется вносить изменения в шаблон и код установленных расширений.
Для этого нужен опыт работы с Joomla, знание HTML и CSS и немного PHP.
Если что пишите, сделаю инструкцию по более мощному ускорению.
Если сами боитесь ускорять, можете написать мне на почту, я помогу.
Желаю успешного продвижения!
У вас всё получится!
С уважением, Олег Касьянов